Visual studio code(비주얼 스튜디오 코드 / vs code) 글꼴 폰트 변경하는 방법
마크다운 에디터로 비주얼 스튜디오를 사용하기 시작하면서 여러 가지 셋팅을 변경해보고 있습니다.
관련글
- 무료 마크다운 편집기 찾기, 타이포라 유료화 무료 베타버전 사용 기간 만료 후 Visual studio code 이용 후기와 셋팅
- Visual studio code 마크다운 테이블 표 쉽게 만들기
비주얼 스튜디오 코드(vs code)에서 기본적으로 굴림체가 셋팅이 되어있는 것 같습니다. 글자를 Noto sans kr나 마루부리로 변경하고 싶어서 방법이 없을지 찾아보았는데요. Visual studio code에서 글꼴 셋팅하는 방법이 있었습니다.
폰트 변경하는 방법
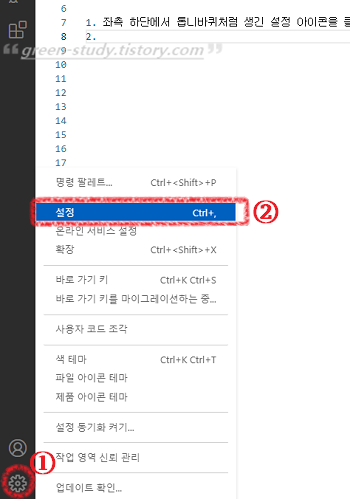
- 좌측 하단에서 톱니바퀴처럼 생긴 설정 아이콘을 클릭
- font-size와 font family를 변경합니다.

font family에서 기존에 Consolas, 'Courier New', monospace로 되어있는데요. 원하는 글꼴을 가장 앞에 작성하면 됩니다.

윈도우라면 변경할 폰트 이름은 자신의 컴퓨터에 설치되어있는 폰트 이름을 입력하면 됩니다.

윈도우10 기준으로 시작 버튼 오른쪽에 검색창에서 font로 검색하였을 경우 나오는 시스템 글꼴 목록에서 원하는 폰트 이름을 찾아볼 수 있습니다.

변경 후 설정의 [x]창을 눌러 닫으면 바로 적용이 됩니다.
한쪽만 적용이 되어서 미리 보기 페이지도 적용하기 위해서 설정에서 마크다운 미리 보기 폰트도 별도로 수정하였습니다.
마크다운 미리보기 페이지 설정 변경 방법
비주얼 스튜디오 코드 폰트 수정하는 방법과 마찬가지로, [설정] 아이콘을 클릭합니다.
[설정 아이콘] - [설정 / 단축키 Ctrl + , ] 에 들어간 후 다음과 같이 '미리' 라는 글을 입력하여 마크다운 미리보기 속성을 찾습니다.

검색 후 font family에 원하는 폰트 이름을 가장 앞쪽에 배치합니다. 글꼴 크기도 변경하고 싶다면 수정합니다.
수정 후 모습니다.



원하는 글꼴로 변경되어 보기 좋게 되었습니다. Visual studio code에서 자신의 컴퓨터에 설치되어있는 폰트로 변경하는 방법에 대해서 알아보았는데요. 도움이 되셨길 바랍니다.

