TTF WOFF 차이, 웹폰트 적용하는 방법
홈페이지나 블로그 등 웹 사이트에 적용하는 폰트를 웹폰트라고 합니다. TTF와 WOFF의 차이는 OTP와 TTF 폰트 포맷은 PC에 설치하여 사용하는 폰트이고 WOFF는 웹 상에서 사용하는 글꼴로 Web Open Font Format의 줄임말입니다. WOFF는 OTF와 TTF를 압축하여 웹에서 사용할 수 있게 만든 포맷이라고 할 수 있습니다.
- TTF (True Type Font)
- OTF (Open Type Font)
- WOFF (Web Open Font Format)
True Type Font(TTF)은 1980년대 마이크로소프트와 Apple에서 개발한 글꼴 형식으로 True Type Open Type글꼴이라고 하며, 구형 브라우저 버전과 모바일 등에서도 사용하는 폰트입니다.
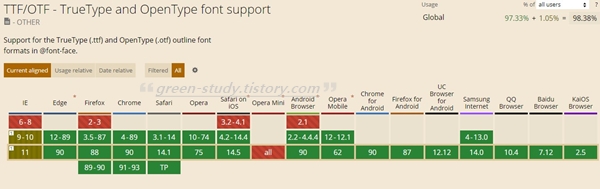
OTF와 TTF는 크롬 4+, 파이어폭스 3.5 이상 버전에서 적용됩니다. WOFF은 크롬 6+ 버전 이후, 파이어폭스 3.6+ 버전 이후에서 적용됩니다. TTF 파일과 WOFF 파일은 인터넷 익스플로러, 구글 크롬, 파이어폭스, 사파리, 오페라에서 모두 인식이 됩니다.
어떤 브라우저에서 어떤 버전에서 폰트 파일이 작동하는지는 아래의 사이트에서 참고하실 수 있습니다.



출처: https://caniuse.com/ttf, https://caniuse.com/woff, https://caniuse.com/woff2
2009년 이후 폰트 파일을 웹 용으로 압축하여 최신 브라우저에서 지원되는 폰트가 바로 Web Open Font Format인 WOFF입니다.
TTF WOFF으로 변환, 웹폰트 적용하기
웹폰트를 적용하기 위해서는 css에 불러올 웹폰트 주소를 입력해야합니다. 웹폰트를 불러오는 방법은 다음과 같습니다.
@font-face {
font-family:폰트이름;
src: url('웹폰트 경로') format('폰트 포맷');
font-style: normal;
font-weight: normal;
}
이후 CSS에 추가적으로 원하는 div에 폰트를 적용하시면 됩니다. 예를 들어 body에 font를 적용하고 싶다면 다음과 같이 작성하시면 됩니다.
body { font-family: '폰트 이름'; }
예시) 네이버 나눔바른고딕
▼css에 삽입하는 코드
@font-face {
font-family: 'NanumBarunGothic';
font-style: normal;
font-weight: 400;
src: url('//cdn.jsdelivr.net/font-nanumlight/1.0/NanumBarunGothicWeb.eot');
src: url('//cdn.jsdelivr.net/font-nanumlight/1.0/NanumBarunGothicWeb.eot?#iefix') format('embedded-opentype'), url('//cdn.jsdelivr.net/font-nanumlight/1.0/NanumBarunGothicWeb.woff') format('woff'), url('//cdn.jsdelivr.net/font-nanumlight/1.0/NanumBarunGothicWeb.ttf') format('truetype');
}.nanumbarungothic * {
font-family: 'NanumBarunGothic', sans-serif;
}
위의 방법 외에도 html에 link로 삽입하는 방법 등이 있습니다. link로 삽입하는 방법은 link rel="preload"으로 삽입하거나 link rel="stylesheet" 방식으로 웹폰트를 불러오기도 합니다.
예시) 네이버 나눔스퀘어 폰트
▼HTML에 삽입하는 코드
link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/moonspam/NanumSquare/master/nanumsquare.css"▼CSS에 삽입하는 코드
.nanumsquare {
font-family: 'NanumSquare', sans-serif !important;
}
파일 포맷은 woff일 경우 format("woff")으로 하면 되고, TTF의 경우 format("truetype")으로 하시면 됩니다. format""안에 넣을 표시를 정리하면 다음과 같습니다.
| format("폰트 포맷") | 포맷 확장자 |
|---|---|
| "truetype" | .ttf |
| "opentype" | .ttf, .otf |
| "svg" | .svg, .svgz |
| "woff" | .woff |
| "woff2" | .woff2 |
| "embedded-opentype" | .eot |
웹폰트 로딩 속도는 폰트 파일 크기와 연관이 있습니다. 파일이 크면 로딩 속도도 느려지게 됩니다. WOFF 파일 형식은 압축된 폰트로 TTF보다 좀 더 파일 크기가 작기 때문에 속도가 빠릅니다.
파일크기가 작은 포맷일 수록 로딩이 빠른데요. 로딩이 빠른 순서는 WOFF2 > WOFF > TTF > EOT > SVG 순입니다. 가장 빠른 웹폰트 포맷은 WOFF2이지만 WOFF2 파일은 인터넷 익스플로러에서는 적용이 되지 않는 단점이 있습니다.
웹폰트 티스토리에 적용하려면
웹폰트를 제공하는 사이트에서 웹폰트 url을 가져올 수도 있지만, 구입한 폰트 TTF 파일, OTF 파일이나, 무료 폰트 중에서 웹폰트가 없는 경우 직접 업로드하여 티스토리에 적용할 수 있습니다.
웹폰트 사용 라이센스를 확인하고 블로그나 웹사이트에 이용할 수 있는지, 상업적으로 이용한다면 상업 이용이 가능한지 여부를 확인하시고 사용이 가능하다면 다음과 같은 방법으로 티스토리에 원하는 웹폰트를 적용할 수 있습니다.

- 티스토리 관리자 페이지에서 [스킨 편집]-[html 편집]-[파일 업로드]로 들어갑니다.
- TTF 파일 또는 WOFF 파일을 [파일 업로드]에서 업로드합니다. (구입한 폰트가 TTF라면 WOFF으로 변경하는 것을 추천합니다. )
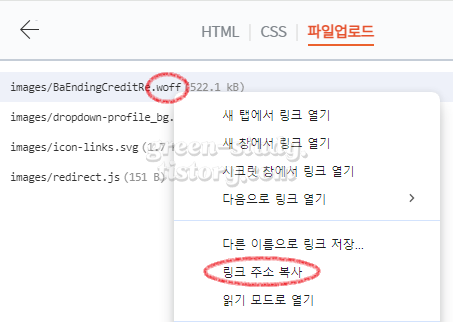
- 업로드한 폰트 파일을 클릭하고, 마우스 우클릭을 하여 [링크 주소 복사]를 클릭합니다.
- 해당 주소를 바탕으로 @font-face 태그를 [css]에 삽입합니다.
- css나 html 등 원하는 곳에 font-family: 폰트 이름;을 작성하고 적용하고 저장하면 완료가 됩니다.
@font-face {
font-family:'폰트 이름';
src: url('파일 관리자에 업로드한 링크 주소 복사 웹폰트 URL 경로') format('폰트 포맷');
font-style: normal;
font-weight: normal;
}body { font-family:'폰트 이름'; }
TTF 파일을 WOFF으로 변환하려면
ttf woff 변환 사이트에서 무료로 TTF를 woff로 변환할 수 있습니다. 대표적인 변환 사이트 2곳 URL을 정리해보았습니다.


위의 사이트에서 TTF파일을 WOFF파일로 변환할 수 있습니다. 변환한 후 url주소를 얻을 수 있는 곳에 업로드하여 웹폰트를 불러와 사용할 수 있습니다. TTF 파일의 폰트를 웹에서도 사용할 수 있는지 저작권을 먼저 확인해보시고, 업로드하여 사용하셔야 문제가 없습니다. 무료폰트의 경우라도 웹용으로도 사용 가능한지 여부를 확인해보시길 바랍니다.

