타이포라(typora) 폰트 설정 바꾸는 방법, 글꼴 쉽게 변경하기 과정
티스토리 블로그 글 쓰기 에디터가 신 에디터로 변경 되면서 글 쓰는 방식을 바꾸어 타이포라 에디터를 활용하고 있습니다. 마크다운 기능을 활용하여 글 쓰는 시간을 단축하기 위해서였는데요. 타이포라 기능은 마음에 들지만, 폰트를 기본 폰트에서 다른 폰트로 변경해보고 싶다는 생각이 들었습니다. 최근 '나눔바른펜' 글꼴이 마음에 들어 타이포라에서도 글꼴 폰트 설정을 변경하는 과정을 한번 정리해보았습니다.

타이포라 설정은 마치 웹사이트의 css를 설정하는 것처럼 파일을 만들어 적용하는 방식이었습니다.
타이포라 글꼴 폰트 설정하는 곳 위치
(1) [파일]-[환경설정]으로 들어갑니다. 단축키로는 Ctrl + 콤마(,)입니다.

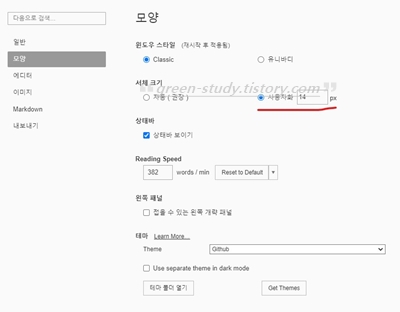
(2) [모양]에서 [서체 크기]에서 폰트 크기를 변경할 수 있습니다.

사용자화를 클릭하고 원하는 크기를 조절할 수 있습니다.
(3) [테마 폴더 열기]를 클릭합니다.

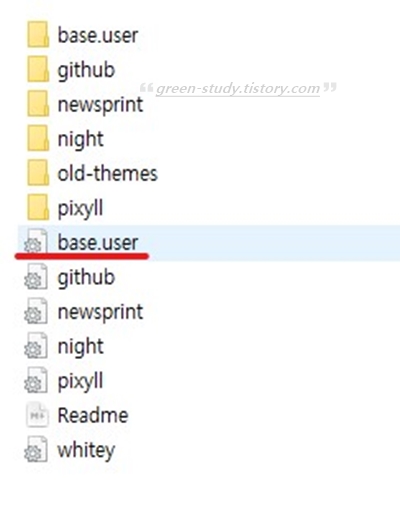
(4) [base.user]라는 이름으로 확장자가 css인 파일을 생성합니다.

저는 메모장을 활용하였습니다.
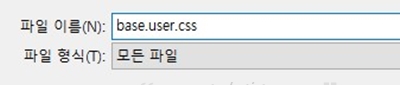
메모장에 아래의 (5) 내용을 입력하고 base.user.css 파일로 저장하였습니다.

파일 형식을 txt가 아닌 '모든 파일'인 상태에서 파일 이름과 확장자를 만들어주면 됩니다. base.user.css를 입력하면 다음과 같이 css 파일이 만들어집니다.

(5) base.user.css 파일에 원하는 글꼴 설정을 넣습니다.
나눔바른펜 기준으로 설명하면, 눈누라는 무료 폰트 사이트에서 웹폰트로 사용 코드를 활용하였습니다.

눈누 사이트[링크]에서 웹폰트 코드를 복사합니다. 눈누 사이트에서 다른 글꼴의 웹폰트 소스를 복사하거나 원하는 웹폰트 주소를 알고 계시다면 css에 적용하는 것처럼 작성하시면 됩니다.
그리고 그 아래에
body {
font-family: '폰트 이름';
}
위와 같은 내용을 추가합니다.
나눔바른펜 폰트를 기준으로 메모장으로 아래와 같이 작성한 뒤 저장하였습니다.
@font-face {
font-family: 'NanumBarunpen';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_two@1.0/NanumBarunpen.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'NanumBarunpen';
}
위와 같은 내용을 메모장에 작성하고 base.user.css으로 저장합니다. 위치는 테마 폴더 열기에서 나온 그 위치입니다.

이렇게 저장을 한 뒤 타이포라를 종료하고 다시 시작하면 폰트가 변경된 것을 확인할 수 있습니다. 해당 방법은 웹 폰트를 적용한 것이기 때문에 인터넷이 연결되어있지 않을 경우 적용되지 않게 됩니다.
woff파일을 저장한 뒤 불러오는 방식으로 하는 방법도 있는데요. 해당 방법은 테마 폴더에 font 폴더를 만든 뒤 woff를 저장하고, 'base.user.css'에서 src: local('폰트이름'), url('./fonts/폰트이름.woff') format('woff');을 추가 하면 될 것으로 예상됩니다.
자세한 정보는 https://support.typora.io/Custom-Font/에서 확인하실 수 있습니다.

