어썸 폰트 사용법과 링크에 아이콘 표시 하기
블로그 글을 쓰다보면 추천 사이트를 연결하기 위해서 링크를 표시할 때가 있습니다. 일반 글과 다르게 표시하기 위해서 [링크] 라고 붙이거나 색상을 다르게 표시하거나 하여 쉽게 알아볼 수 있도록 하는데, 아이콘으로 표시할 수 있을까 찾아보게 되었습니다.

'어썸 폰트'라고 하여 이미지를 업로드하지 않아도 아이콘처럼 사용할 수 있어 편리할 것 같은데요. 한번 사용해보았습니다.
어썸 폰트(Font Awesome) 사이트
무료로 사용할 수 있고, 유료로 이용할 경우 더 많은 아이콘을 제공하고 있는 폰트 형태의 아이콘 사이트가 있습니다.
폰트처럼 이미지를 사용할 수 있기 때문에 html이나 css 설정으로 색상이나 정렬을 할 수 있어 블로그와 같이 웹상에서 글을 사용할 때 이미지 사용과 편집을 더 쉽게 할 수 있습니다. 폰트 어썸 사이트 5버전은 1600여개의 무료 아이콘과 7800여개의 프로 아이콘(유료)가 있습니다.
유료와 무료의 차이는 다음과 같습니다. 유료는 연간 99달러이며, 지원되는 기능은 다음과 같습니다.
- 더 많은 아이콘 수 제공 ( 1,600 vs 78,00 )
- 4가지 스타일 (무료는 1가지 스타일)
- 호스팅 된 프로 키트 20개
- 월별 페이지 뷰 1M (백만) / 월
- 아이콘 업로드 가능 (250개
- 자동 부분 설정 가능
- 기술지원
- 프로 Asset 다운로드
- 표준 프로 라이선스
- 프로 npm 레지스트리
무료로도 충분히 제공하는 아이콘이 많고 기간 제한이 없기 때문에 무료로 이용해보았습니다.
어썸 폰트 설정 종류
링크 주소 앞에 아이콘이 나오게 적용해보았습니다.
<a href="https://fontawesome.com"><i class="fas fa-link"></i> https://fontawesome.com</a></p>위와 같이 사용해보았습니다. 링크 앞에 <i class="fas fa-link"></i> 이 부분이 어썸 폰트입니다.

▲ 어썸 폰트 크기 조절도 가능합니다.

▲ 굵기나 모양도 설정할 수 있습니다.

▲ 색상도 html, css로 설정 가능합니다.

▲ 어썸 폰트를 회전시킬 수 있습니다.
어썸 폰트 적용하기, 사용법
- 어썸 폰트 사이트 방문
- Start for free 클릭
- 이메일 입력하고 [send kit code] 클릭
- 이메일로 확인 메일 받기
- 비밀번호 설정(최소 6자 이상)
- [No thanks. Let's skip this step for now.] 클릭
- 키트 주소 복사 [Copy kit code!] 클릭
- 생성된 키트 스크립트를 복사하여 html의 head 앞에 삽입
- https://fontawesome.com 사이트에서 원하는 아이콘 검색
- 코드 복사 붙여넣기
위와 같은 방법으로 적용할 수 있습니다. 좀 더 자세하게 적용하는 방법은 다음과 같습니다.

▲ 어썸 폰트 사이트( https://fontawesome.com)에 방문합니다.

▲ 이메일 주소를 입력하고 [send kit code]를 클릭합니다.

▲ [resend confirmation Email]을 클릭합니다.

▲ 이메일로 확인 메일을 받습니다. [Click to Confirm~~] 을 클릭합니다.

▲ 비밀번호를 설정하라는 메세지가 나옵니다. 6자 이상 비밀번호를 입력하고 [Set password & Continue]를 클릭합니다.

▲ [No thanks. Let's skip this step for now.] 클릭합니다.

▲ [Copy kit code]를 클릭합니다. 키트 주소를 복사한 뒤에 티스토리 또는 웹사이트 html 수정페이지로 들어갑니다.

▲ </head> 앞에 어썸 폰트를 복사 붙여 넣기 합니다.

▲ 어썸 폰트 사이트에서 원하는 아이콘을 검색합니다.

▲ Link로 검색하였을 때 결과입니다. 무료 아이콘만 진하게 보이게 되어있었습니다.

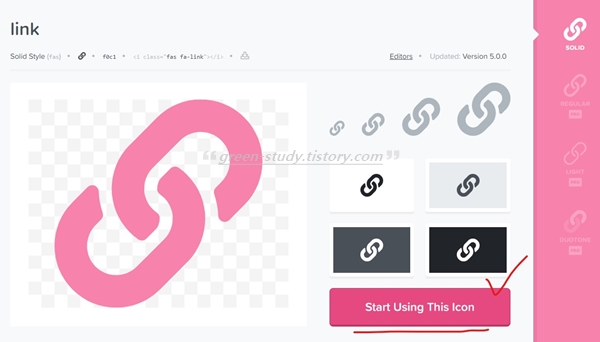
▲ 원하는 아이콘을 선택합니다.

▲ [Start Using This icon]을 클릭합니다.

▲ 아이콘의 html을 확인할 수 있습니다. Copy html을 클릭하여 복사하신 뒤 원하는 위치에 복사 붙여넣기 하여 사용할 수 있습니다.

